How to design your Coming Soon page in 6 easy steps
I love Coming Soon pages! And for every new design project, I offer my client a “Coming Soon” page set-up. Why? This allows her to start promoting the website before the launch date. It also creates conversation in her community about what she is doing and where people can find her online (we want that!!)
A "Coming Soon" page also allows my client to start building her email newsletter list right away. I suggest for her to start with a freebie download. This way she can position herself as an expert (sharing valuable content within the freebie), and she will have a base of emails to contact and promote her website to when it goes live!
To help you design your Coming Soon page, I gathered a few Coming Soon pages I have designed for past clients and put together the 6 things you do not want to keep out of yours!!
1. Logo / Business Name
At the top of your Coming Soon page, you will want to add your logo. We want to make it clear from the beginning who's page this is.
However, I understand that you might be in a position where you don't have your logo ready just yet but you want to have a Coming Soon page in place. No worries! Instead of using a logo, select a neutral font that you are most likely going to use within your website and write your business name at the top of the page in that font.
I have an example below of this. When I designed Dana's coming soon page, we hadn't yet finalized her branding. So I selected a font similar to the font I knew I would use for her brand, and I wrote Flora Holistic Wellness at the top of the page in that font.
2. Image/Graphic
Visuals are so important in any digital platform, especially a Coming Soon page. If you already have access to the photos you will be using inside your website, then place one of you - ideally one that helps communicate what services/products you offer - on the page. If you will be selling products, then a full image or a sneak peek of a product will be great as well.
If you do not have your professional photos just yet, then opt for a stock image or a graphic.
For example, you can see the Coming Soon page below I created for Vesta, a business run by Sabrina Lopez where she offers coaching services based on Ayurveda principles. Since she did not have her images back from her photographer when we created this page, we used a beautiful stock image of delicate flowers among some greenery. It is important to note that dark green is one of her brand colors, and that is why she selected that image.
Another example, but this time using graphics, is the Coming Soon page for Nadja Amelie. We knew her website would have a magical feel and a lot of blue. So I made her coming soon page very simple, with a light blue background and gold foil details over it.
3. Announcement
This is where the copy of the page starts. For a Coming Soon page, it is great to have a headline in a large font size telling people what to expect.
In this case, you are communicating that your website is under construction and it will be launching in the near future. Here are a few announcements headlines examples:
Coming Soon
We Are Coming Soon
Launching This Summer
Coming April 2021
Under Construction
Opening Soon
Our New Website is on The Way
Something Awesome is in The Works
New Things Coming Soon
4. Introduction
Below your headline is where you want to introduce yourself or give a sneak peek of what your audience should expect once the website goes live. You don't need to write much here. Two to five sentences are enough. Here are two examples from my client's pages:
"Big news! I’m excited to start the next chapter of my professional life. For the past couple of years, I’ve been studying at the Institute of Integrative Nutrition and became a certified IIN health coach in 2019. To this day, I’m continuing my education with the Institute with courses in emotional eating psychology and gut health. I will officially open my doors as a holistic health coach, under the name Flora Holistic Wellness, in March 2021. Stay tuned for my new site to come!"
"Self.ly is a lifestyle media brand and supportive community dedicated to making self-care simple and accessible for busy executives, entrepreneurs, and business leaders. An antidote to hustle culture, Self.ly will provide the information, tips, latest trends, and advice to show you how to avoid burnout and overwhelm and raise your energy, performance and mental health, and wellbeing. Self.ly will feature a network of experts and cutting edge scientists in performance, energy management, nutrition and wellbeing and profile executives who are embracing self-care."
5. Call to Action
This is probably one of the most important steps in your coming soon page design. you want your audience to take action by either joining your newsletter and/or contacting you for a service.
Asking them to join your newsletter: You can do that by offering a freebie – something of value to your audience you are giving out for free as a gift when people join your newsletter. Do you need ideas of what that could be? Read this blog post.
You will also need to connect your coming soon page to a newsletter platform. My favorite (and the one I use for my business) is ConvertKit*. Download my Resources Guide for Wellpreneurs here for more recommendations.
Inviting them to work with you: Another great call to action to have is giving your audience a way to hire you even if your website is not yet live. When my design website was under construction for updates last year, I added the button "Work With Bia". I attached to it a PDF download with all of my services listed and my email address for them to contact me directly. You could do something similar, or you can have a form for them to submit an inquiry to work with you. Or even better, you can add a link to a calendar for them to book an intro call with you right away. (Calendly is a great option for that)
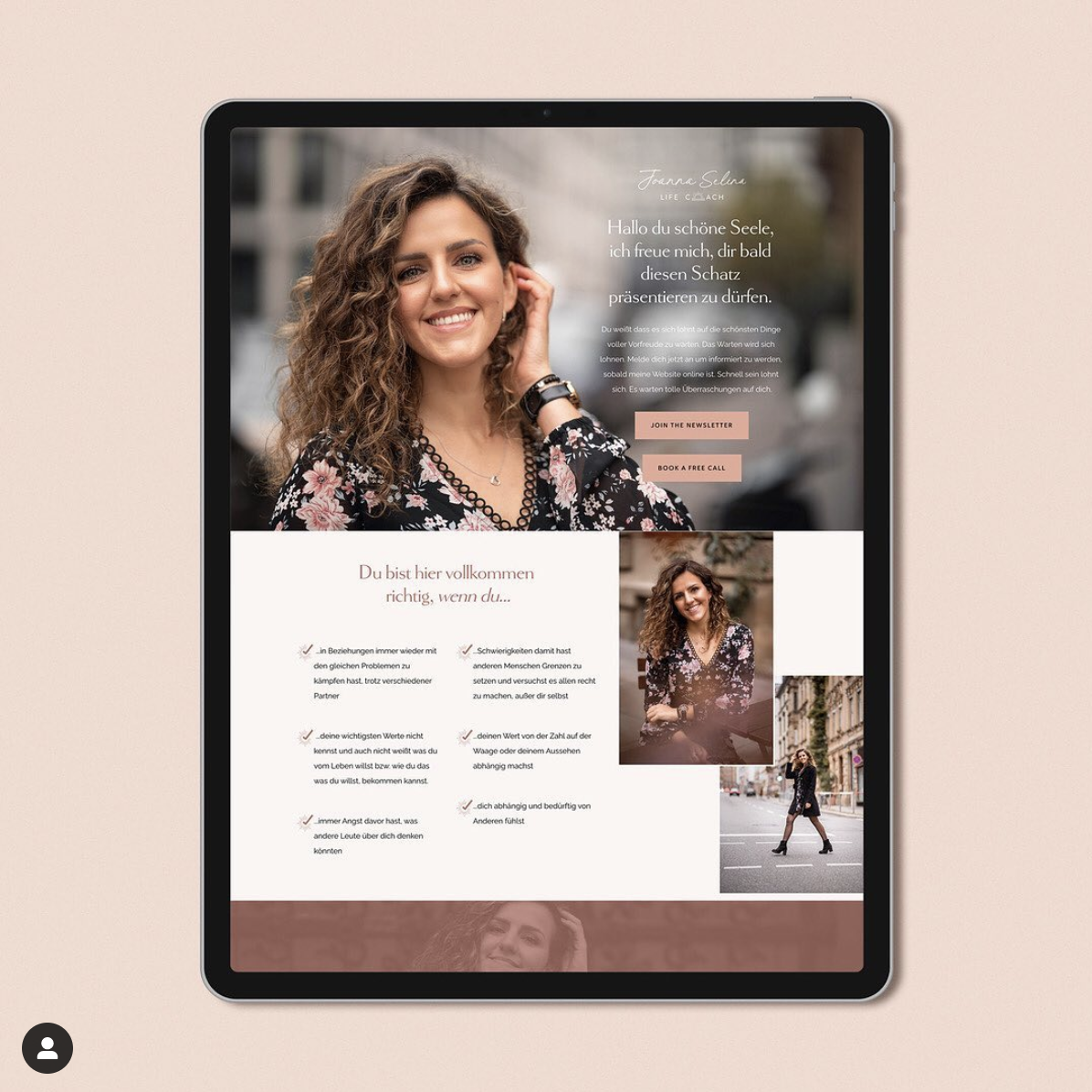
Below is an example from my client Joanna's Coming Soon page. We created two call-to-action for her: ‘Join the newsletter’ and ‘Book a free call’.
6. Let’s Connect
Lastly, invite your audience to connect with you on other platforms, like Instagram, Facebook, Pinterest. You can do so by adding social links to the bottom of the page.
These 6 steps make up the exact formula I use to create all of my client’s Coming Soon pages, and now you the knowledge to make an awesome one for your own business!! If you use these tips, add a link to your website in the comment section below. I would love to see it!
I hope you guys found this blog post helpful!
Don’t forget to share this blog with a friend. I love to offer free content, and by you sharing these posts I can continue to do so. ;]
CONTINUE READING: